動画制作にチャレンジされる方にとって、悩みの種の1つが「動きをつけること」ではないでしょうか。
特に商品の紹介動画を作る場合、人物や動物など、動きがある被写体とは違い、「動きを表現するのが難しい」と感じている方が多いと思います。
今回は、そんなショート動画の動きを表現するために使える「キーフレーム」という手法を紹介します!
初心者の方でも使いやすい内容をピックアップしてまとめているので、ぜひチェックしてみてください。
キーフレームとは

キーフレームとは、簡単に説明すると、写真や文字を移動させたり、拡大させたりする機能のこと。
キャラクターが動く、文字が大きくなる、画面が拡大縮小するなど、動画に動きを加えることができます!
キーフレームを使用することで、動画制作でできることの幅が広がるので、ぜひ覚えていただきたい機能です。
キーフレームを使ってみよう!
それでは早速、キーフレームを使ってみましょう。
キーフレームは、メジャーな動画編集アプリには、基本的にどれでも付いている機能。
今回は、多くの方が使っている「CapCut」と、商用利用ができる「VN」の2つのアプリで実際にキーフレームを使う方法を紹介します。
※「CapCut」は商用利用不可のアプリとなりますので、スナップマートのアンバサダー等PR関連の発信にはお使いいただけません。ご注意ください。
①文字に動きをつける
キーフレームを使うことで、文字を動かしたり、拡大縮小したりといった動きをつけることができます。
文字を拡大する
CapCutを使い、文字を徐々に拡大する動画を作ってみます。
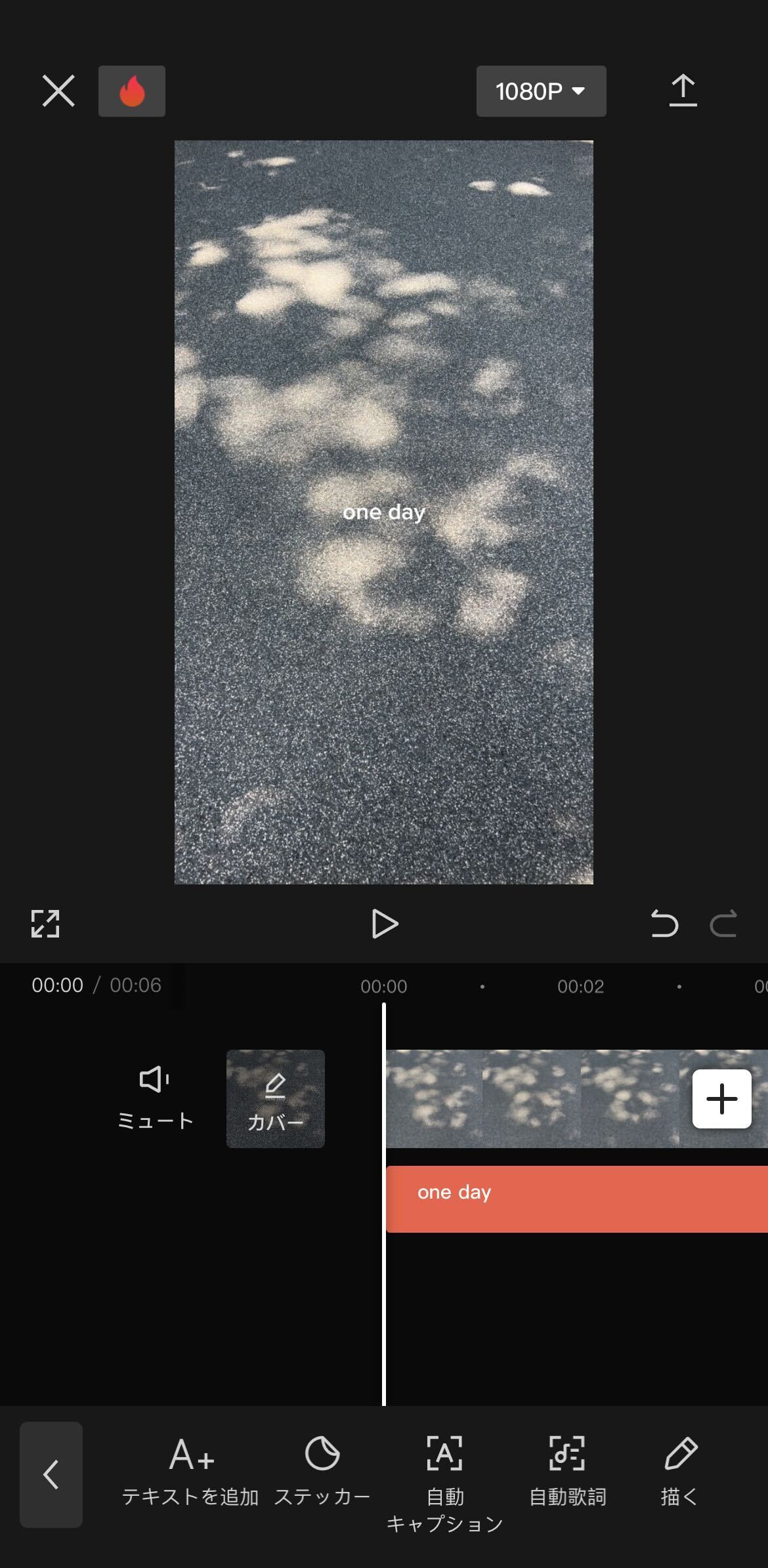
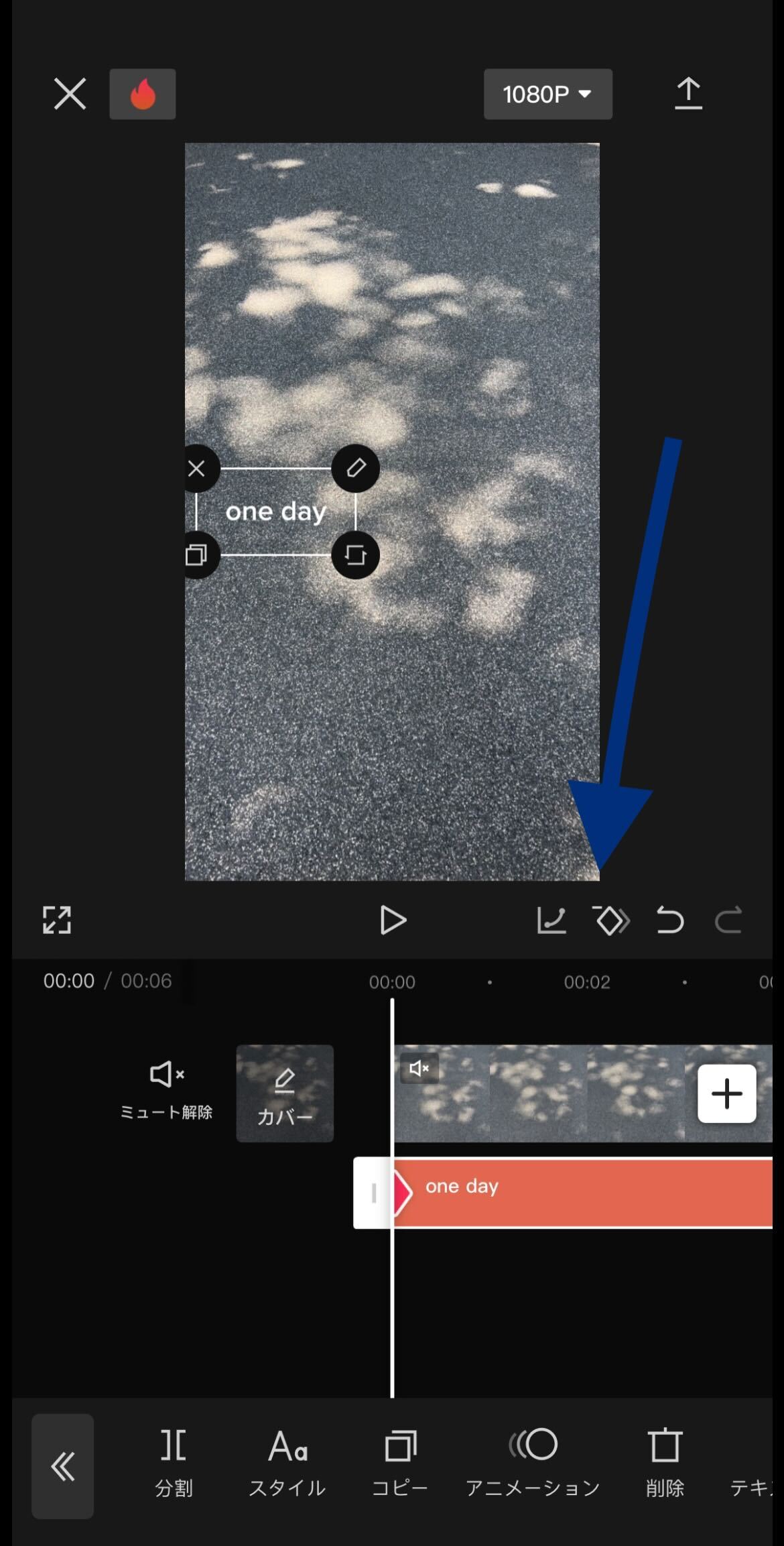
①CapCutのアプリを開き、編集したい動画を挿入。「テキストを追加」から文字を入れます。

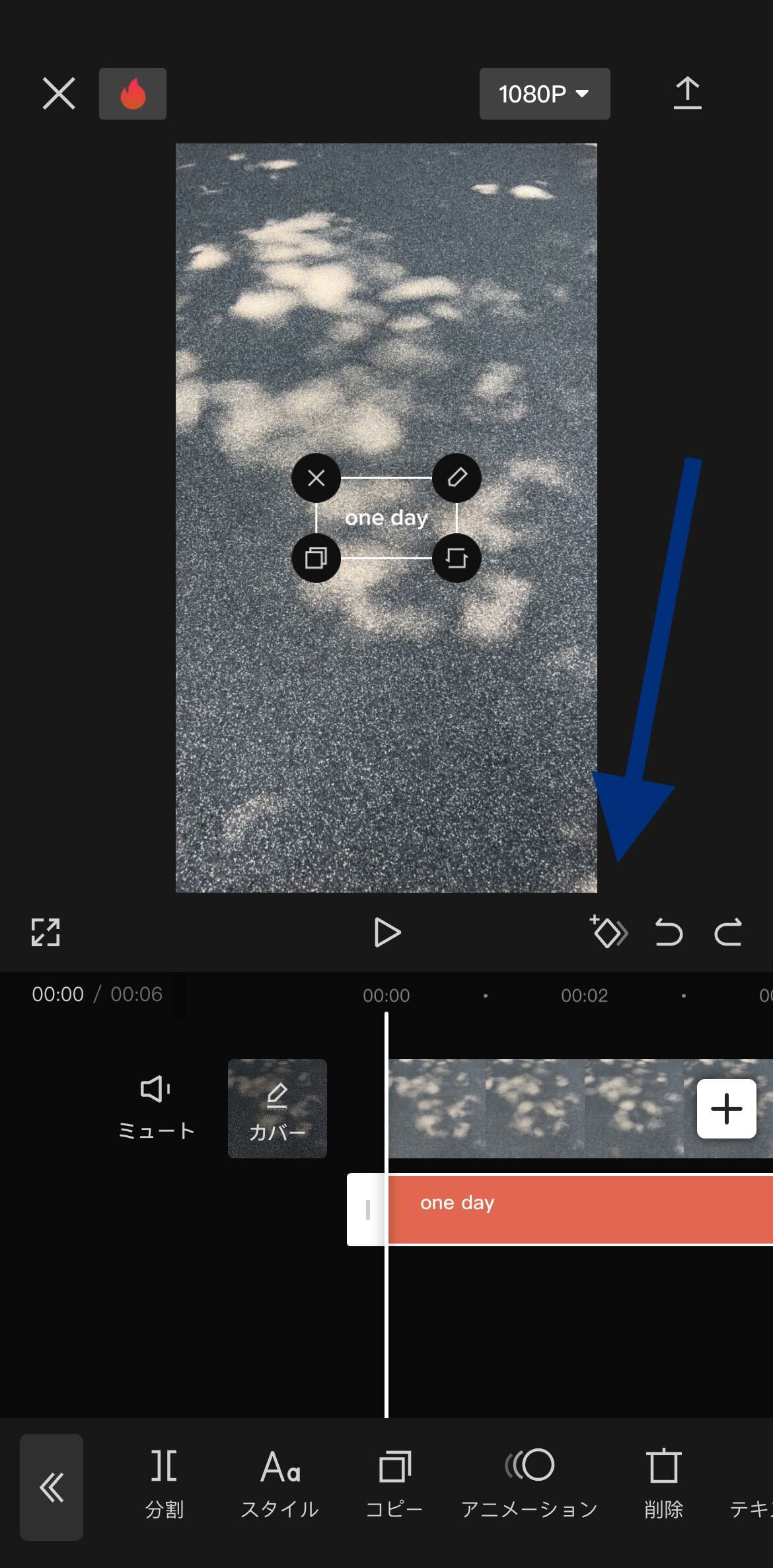
②テキストが入っている部分(オレンジ色の箇所)をタップして選択。動画の先頭で、右上にある菱形のマーク(キーフレーム)をタップします。

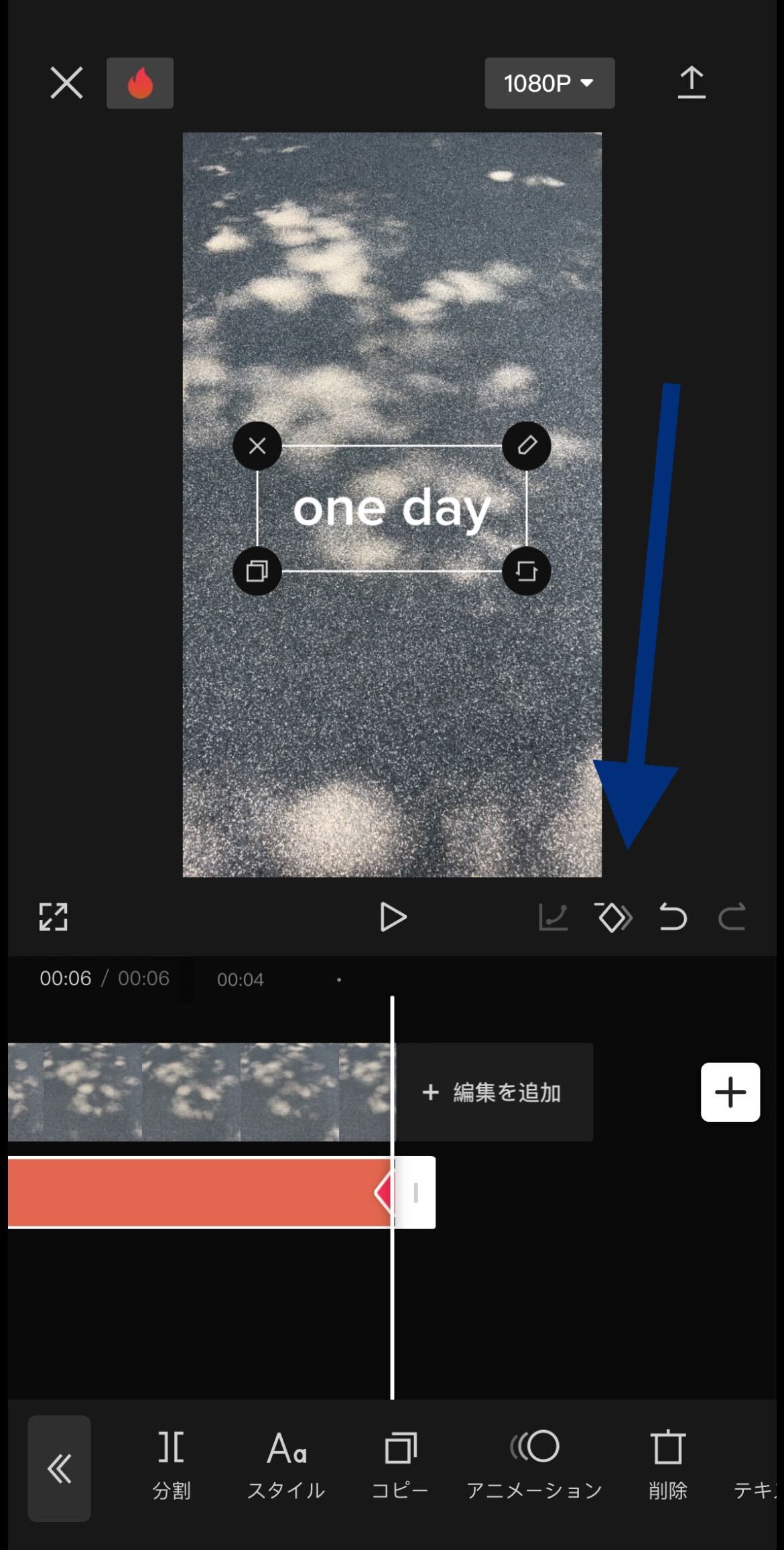
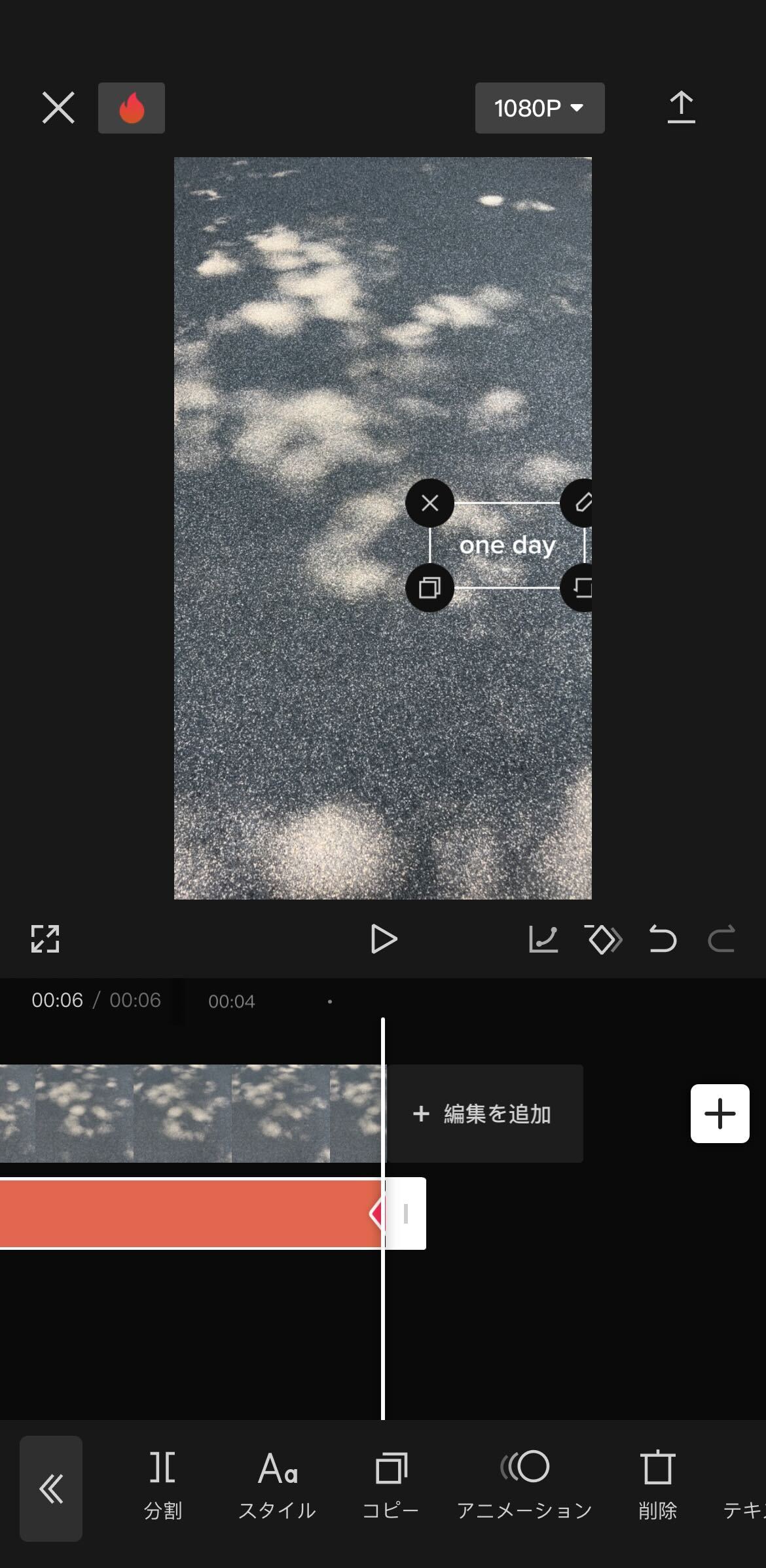
③動画のラストまで移動し、テキストを選択。テキストのサイズを拡大します。
そうすると、キーフレームが動画の最初と最後に打たれている状態になり、完成です!

文字をスライドさせる
VNを使い、文字を横にスライドさせる方法を紹介します。
①動画をアプリに挿入し、テキストから文字を入れる。動画開始時のテキストを左に移動させた上で、キーフレームをタップ。

②動画終了時まで移動し、テキストを右端に移動すると、キーフレームが動画の最初と最後に打たれている状態になります。

③完成!文字がスライドされています。
②写真を動かす
キーフレームを使うことで、写真を動かすことも可能になります。
「動画を作りたいけれど、写真しか素材がない」「お気に入りの写真を、動画にも取り入れたい」という場合にぴったり!

今回は、こちらの写真をスライドさせながら見せる方法を紹介します。
アンバサダー等で商品の集合写真を撮影した時などにも使える技なので、商品紹介動画を作りたい方は要チェックです!
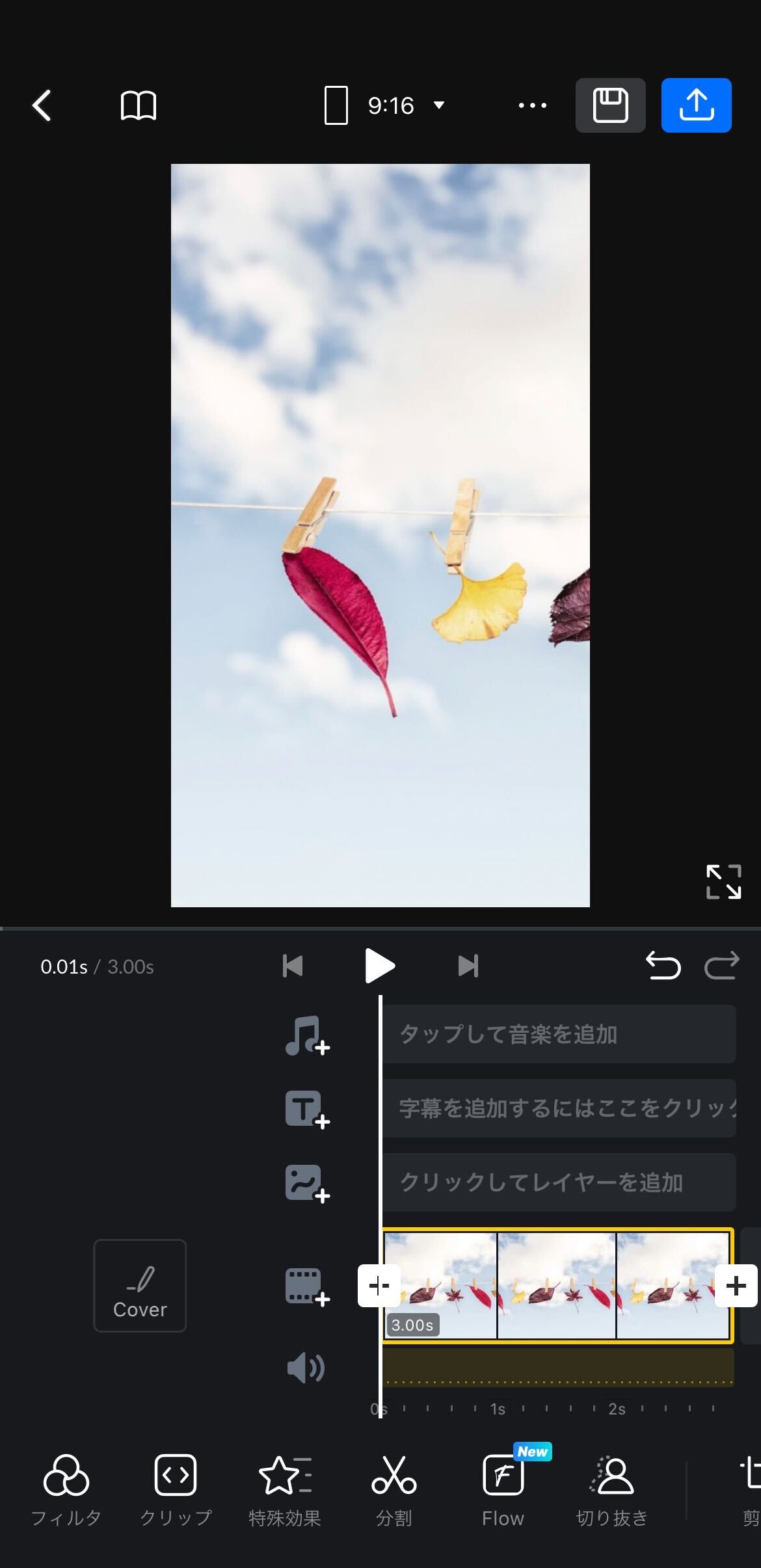
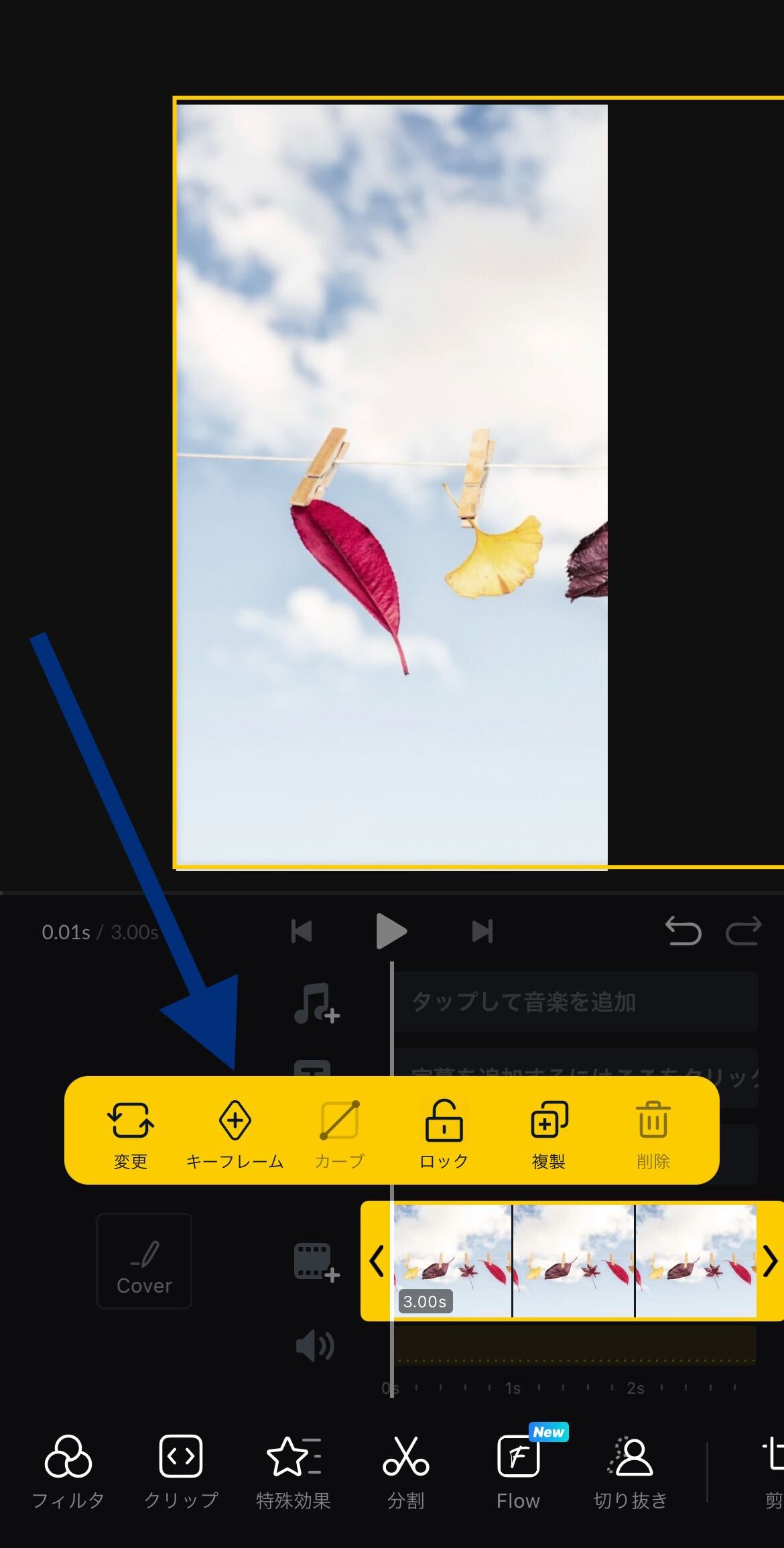
①写真をアプリに取り込み、動画の比率を9:16に変更。横写真がそのまま表示されるので、拡大して、左端のみが写るように調整。

②動画の先頭でキーフレームをタップ

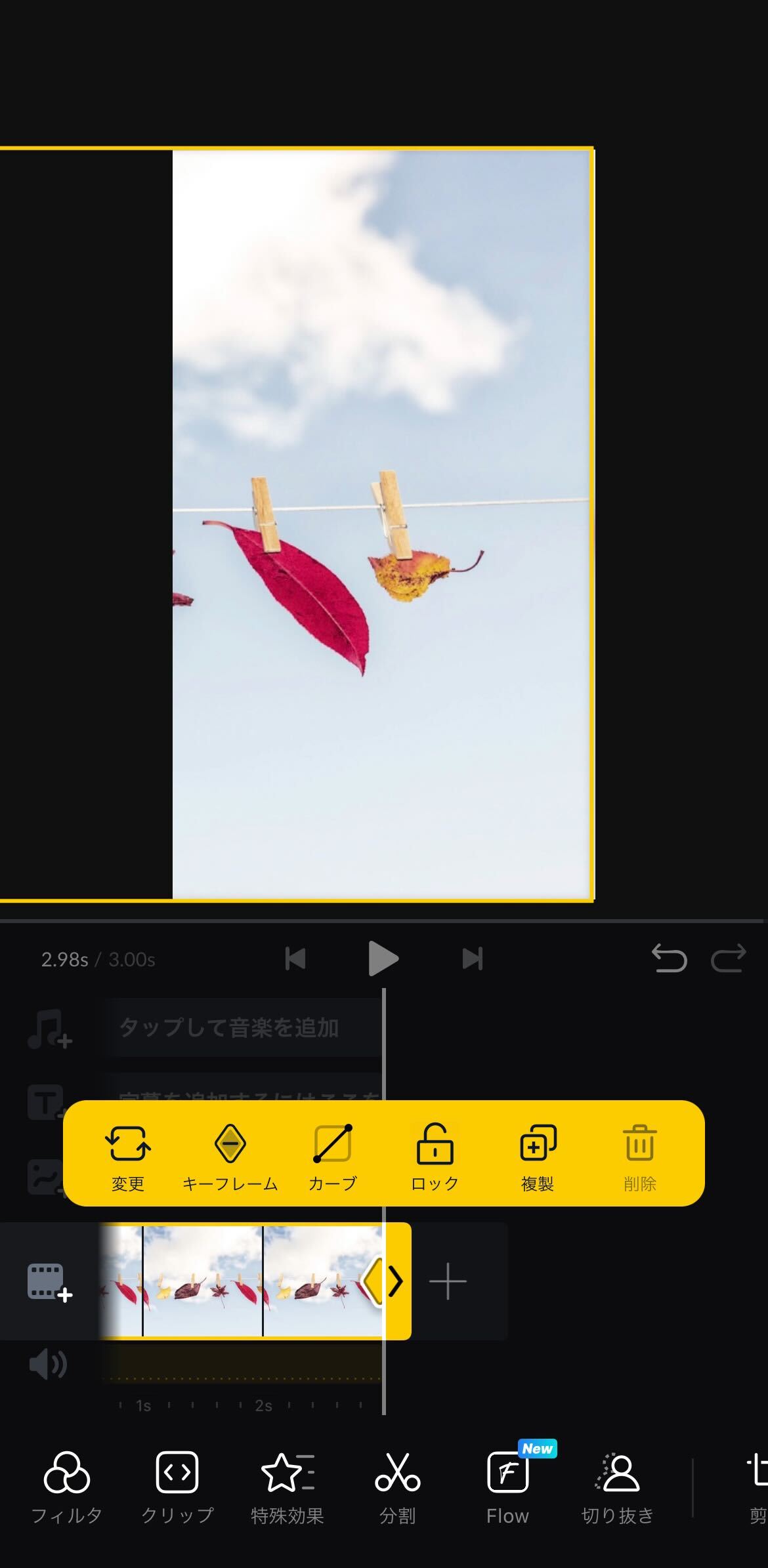
③動画のラストに移動し、写真の右端が見えるように調整。キーフレームが動画の最初と最後に打たれている状態になります。

④完成!写真が横にスライドする動きを表現できます。
③動画の音量を調整する
キーフレームは、音に対しても設定することが可能。
アプリの場合、動画にもとから入っている音声に対してフェードイン・フェードアウトすることができない場合がありますが、キーフレームを使うことで、元の動画の音量も調整することができます。
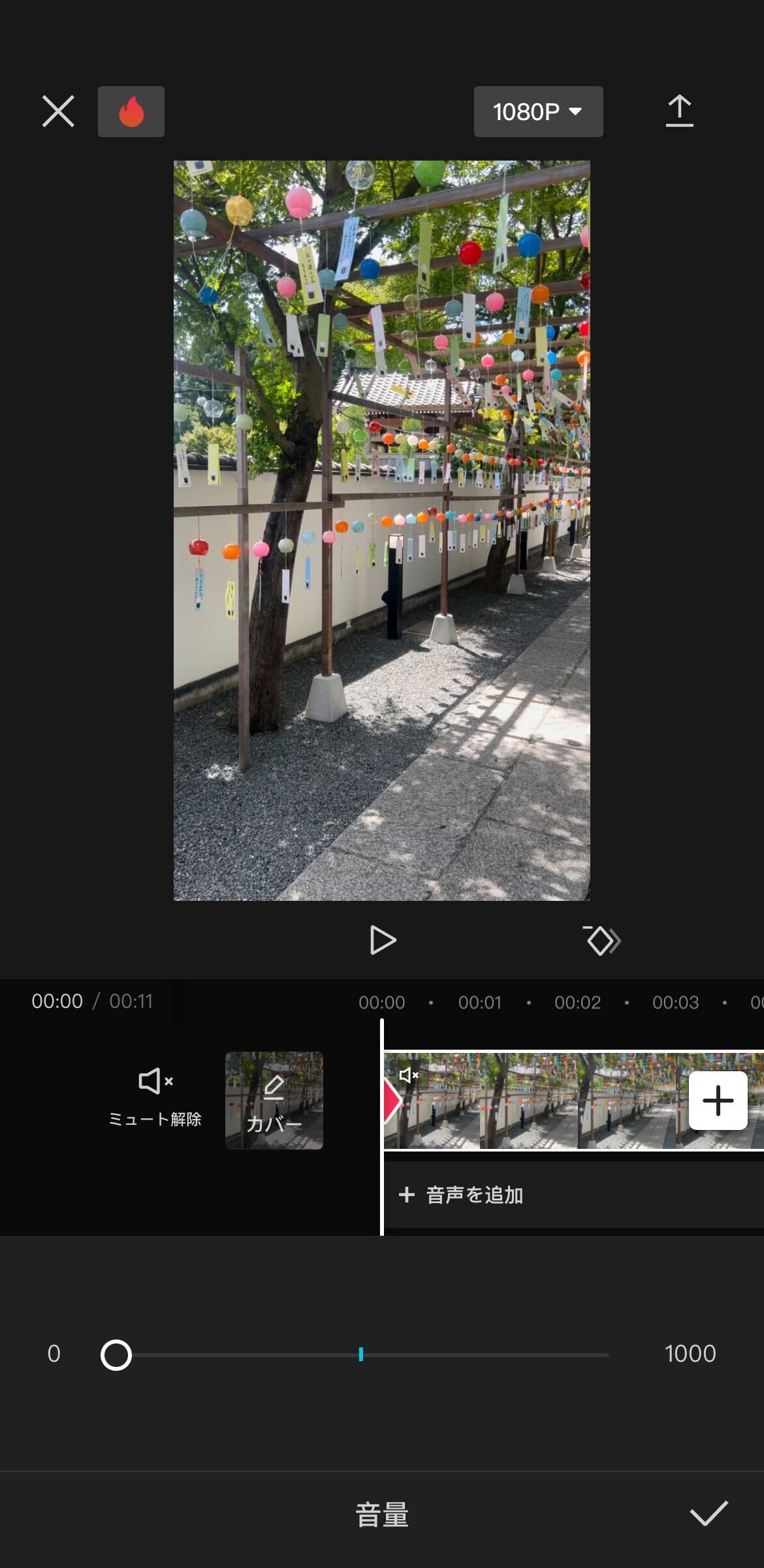
①動画をアプリに挿入。動画先頭の音量を0に設定し、キーフレームをタップ。

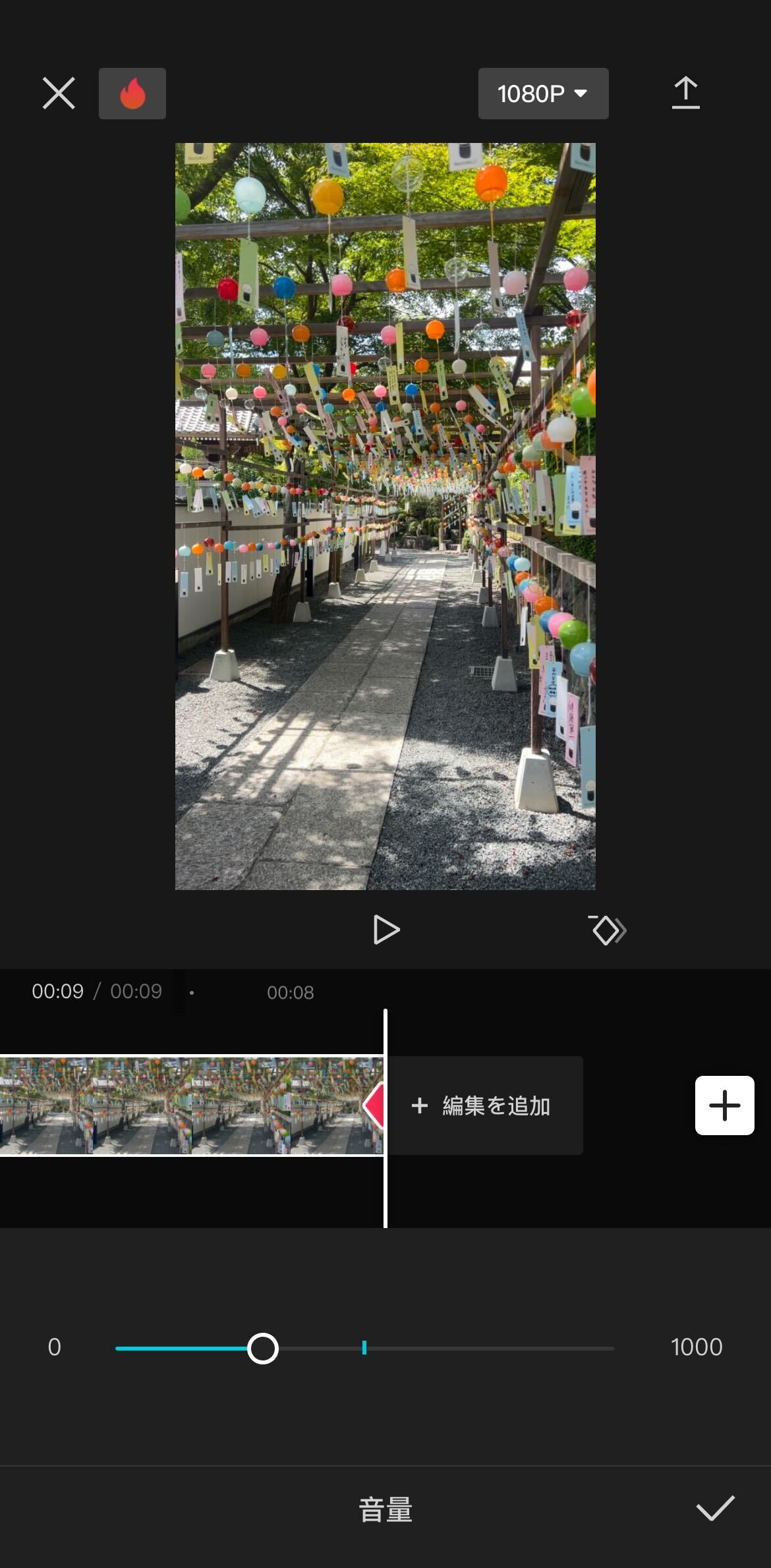
②動画のラストに移動し、音量を上げる。キーフレームが動画の最初と最後に打たれている状態になります。

③完成!動画が進むごとに、徐々に音量が上がっています。
④動画の色味を調整する
キーフレームを使うことで、動画に徐々に色味を付ける動きを表現することも可能に!
今回は「モノクロ」→「元の動画の色味」に変化させる方法をお伝えします。
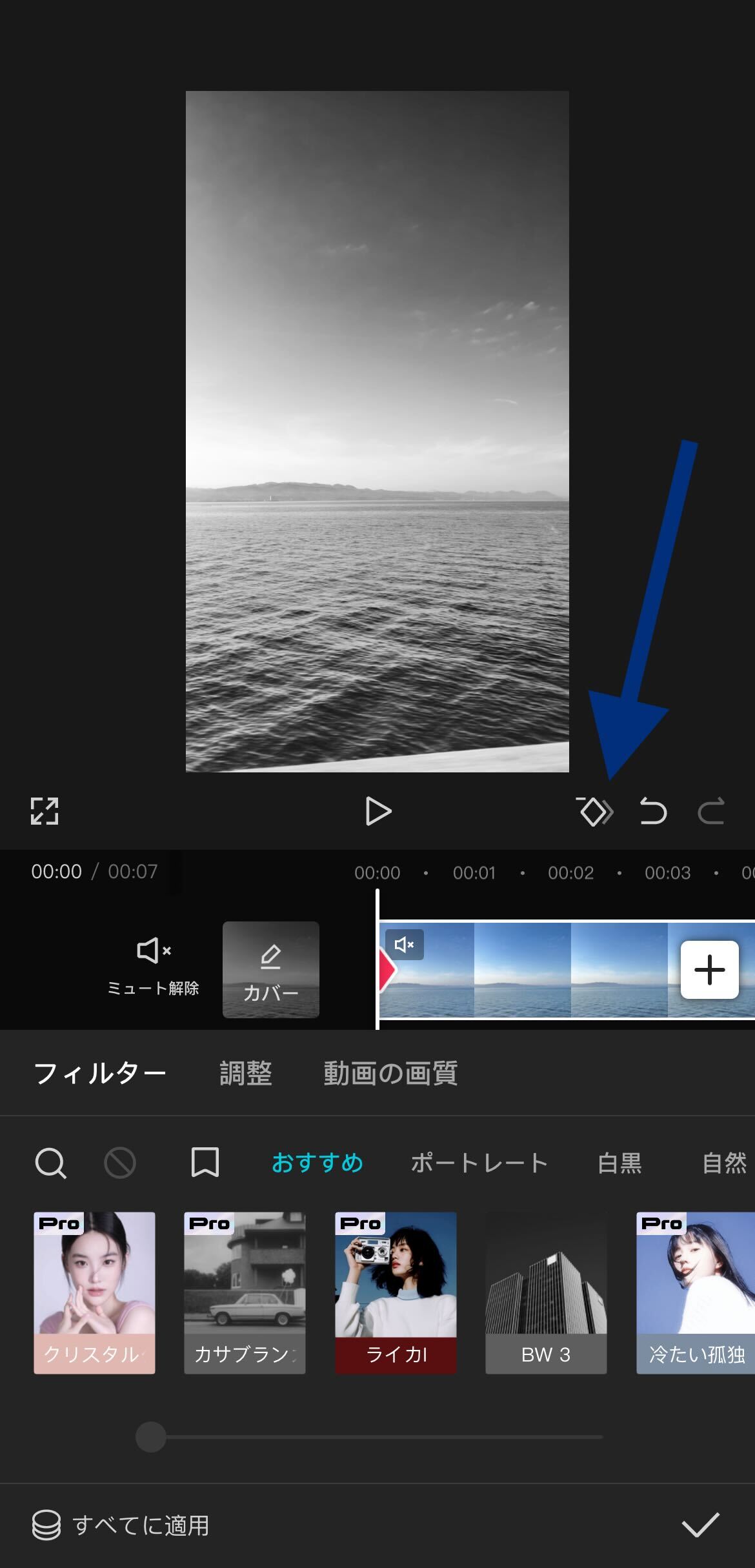
①使いたい動画を挿入し、「フィルター」から、動画の最初に設定したい色味を選びます。

今回は、「BW3」というフィルターをチョイス。最初は100%でフィルターをかけます。
動画の先頭で、キーフレームをタップ。

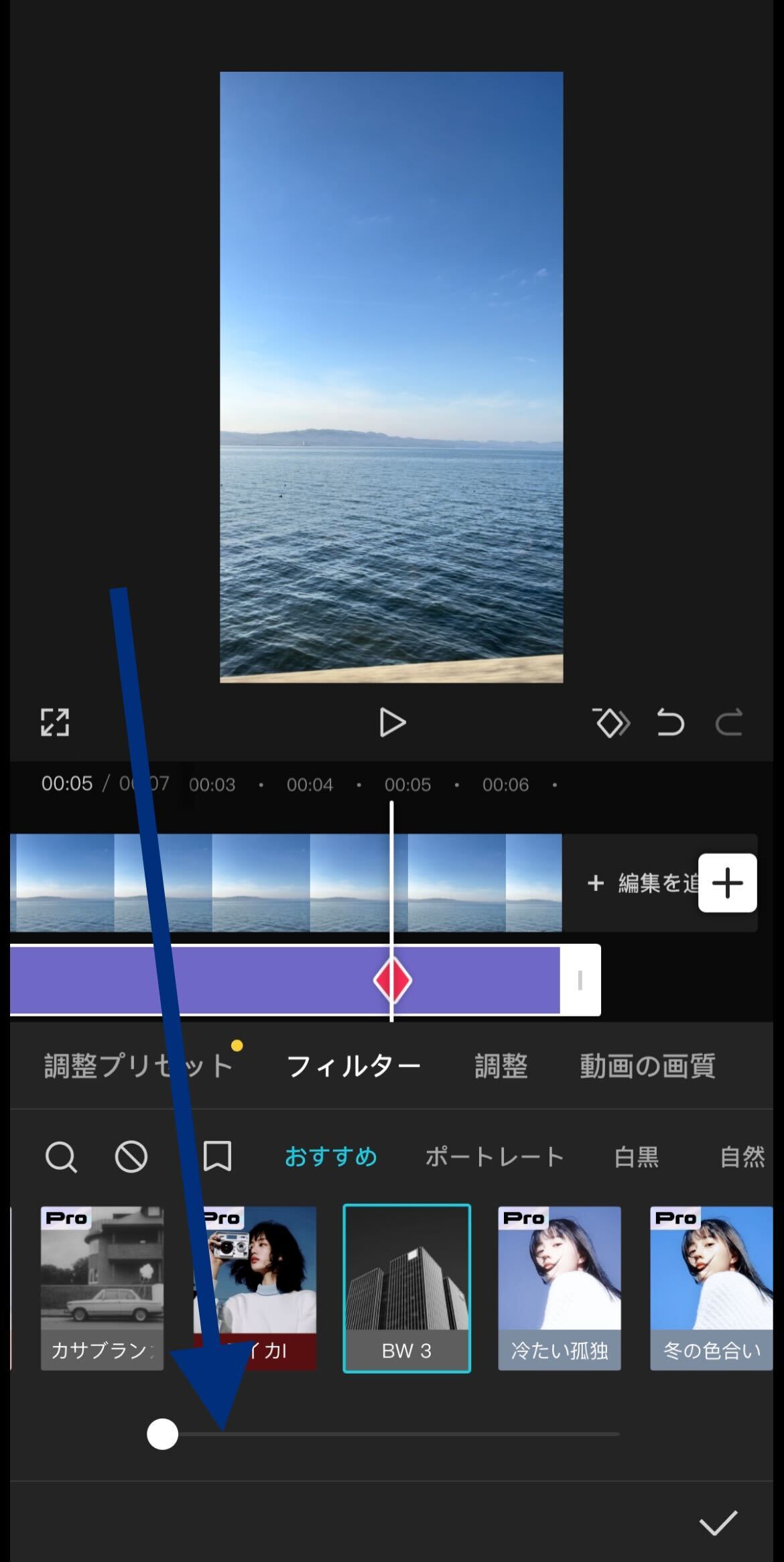
②「元の動画の色味」に変更したいポイントまで移動し、フィルター効果を0%にします。そうすることで、元の動画の色味が復活します。

キーフレームが「動画の先頭」と「色味を変更したい箇所」に打たれているため、その範囲内で色味が徐々に変わる様子を表現できています。
キーフレームを活用して、動画表現のバリエーションを増やそう
今回は、動画制作に役立つ「キーフレーム」について紹介しました。
キーフレームを使うことで、動画にインパクトを与えたり、表現を工夫したりすることができます!
慣れたら簡単に操作できるので、ぜひ様々なパターンに挑戦してみてくださいね!

Snapmartでは、現在ショート動画のクリエイターさんを大募集しています!
縦型動画コンテストの開催や、TikTok リールアンバサダーの実施、ショート動画制作のお仕事依頼など、ショート動画を制作できるクリエイターさんには様々なチャンスがあります。
「ショート動画を作るのが好き」「ショート動画にチャレンジしてみたい」という方はぜひ下記のリンクより、まずはアプリのダウンロードからいただけると嬉しいです!


| ▼twitter |
▼facebook |
▼Instagram |